|
|
Веб Дизайн - Обучение |
| Создаем эффективный веб дизайн с нуля |
|
В этом случае основным вопросом является следующий – где раздобыть оригинальный веб дизайн бесплатно? Тут можно пойти двумя путями: либо скачивать готовые шаблоны веб сайтов, либо создавать их самому. В первом случае, хоть вы и получаете веб дизайн бесплатно, но всё равно для придания ему некоторой индивидуальности, придется его дорабатывать (т.е. все равно имеет место расход времени). К тому же, большая вероятность того, что этот бесплатный web дизайн не будет хорошо оптимизирован для индексации в поисковиках. Второй вариант, на наш взгляд, лишен недостатков первого – созданный Вами веб дизайн – само собой вам достанется бесплатно ;) , к тому же он всегда будет оригинальным, что, естественно, упрощает его регистрацию в каталогах. А вот как быстро и бесплатно создавать эффективный веб дизайн для поточного производства сайтов, с минимальными затратами времени, мы как раз сейчас и рассмотрим. Для быстроты загрузки мы будем применять оптимизированные графические элементы. Скажем два слова о контенте сайтов, что также является важным. Рекомендуем для этой цели использовать качественные курсовые или дипломные работы, также вы можете описывать все свои увлечения, хобби. - Итак, начнем обучение - Давайте вместе, пункт за пунктом, разработаем собственную оригинальную технологию "поточного производства" веб дизайна.
|
|
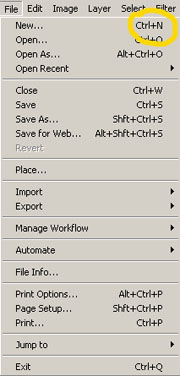
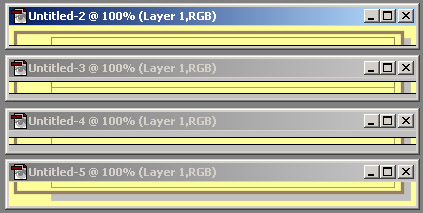
В принципе, Corel Draw можно больше не использовать. Мы создали в нем шаблон web страницы, который теперь можно разделить на элементы графического оформления и по ним создавать HTML код страницы. Все необходимые надписи на странице мы выполним в виде JPG картинок ( в Adobe Photoshop), Java script и в виде HTML текста. Конвертируем векторное изображение нашего шаблона из Corel Draw самым простым способом - захватом изображения экрана. Нажмите кнопку PrtScr на Вашей клавиатуре и поместите изображение экрана в буфер обмена. Запустите Adobe Photoshop, создайте новое окно: 
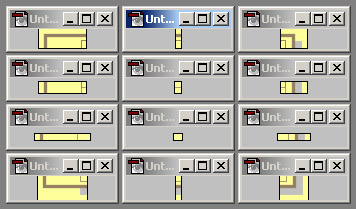
Вырежем в Photoshop основные контуры из общего рисунка - см. файл tmp.jpg Разделим имидж на четыре вертикальных части: верхнюю, с верхними углами, узкую среднюю часть с разделительной линией, узкую среднюю часть и нижнюю, с нижними углами. |
|
|
|
<td background=img/9.jpg width=32 height=6></td> </tr> </table> <table cellpadding="0" width=480 cellspacing="0" border="0"> <tr> <td background=img/10.jpg width=49 height=24></td> <td background=img/11.jpg width=403 height=24></td> <td background=img/12.jpg width=28 height=24></td> </tr> </table> Обратите внимание, что код состоит из 4-х таблиц (по числу наших первых графических элементов - верхнего, нижнего и среднего). Между таблицами не должно быть пробелов! Рассмотрим таблицы по отдельности. Верхняя таблица Ширина таблицы width=480 выбрана нами из условий размещения дизайна на экране. Вы можете выбрать другое значение и далее производить вычисления с ним. Наша таблица имеет: одну строку (<tr>) и в ней 3 столбца (<td> ... </td>). Используем наши графические элементы, сохраненные в файлах 1.jpg - 3.jpg в качестве фона столбцов. При этом, самый левый и самый правый столбцы должны иметь ширину, равную имиджам в файлах 1.jpg и 3.jpg соответственно (углы) и такую же высоту. <td background=img/1.jpg width=47 height=19></td> - здесь img/1.jpg - подкаталог, в котором лежит файл с имиджем левого угла. <td background=img/3.jpg width=26 height=19></td> - здесь img/3.jpg - подкаталог, в котором лежит файл с имиджем правого угла. А вот со средним столбцом все сложнее. Нам нужно вычислить его ширину. Наша таблица имеет ширину 480 (к примеру), левый и правый углы - 47+26=73. Т.е. на ширину среднего столбца остается 480-73=407. Так и пишем: <td background=img/2.jpg width=407 height=19></td> Высота у всех элементов одинаковая, т.к. мы выделяли их из одного общего верхнего элемента 
Точно так же переписываем 2-ю, 3-ю и 4-ю таблицы. Причем, для третьей таблицы  высота совершенно не имеет значения. При наполнении ее содержимым ( а все, что Вам нужно разместить на сайте следует писать сюда), таблица будет автоматически "растягиваться" по высоте. высота совершенно не имеет значения. При наполнении ее содержимым ( а все, что Вам нужно разместить на сайте следует писать сюда), таблица будет автоматически "растягиваться" по высоте.
Теперь зададим фон страницы и фон таблицы, совпадающий с фоном оформления: <body bgcolor=#FEFE9A text=000000 ... marginheight=0> <table bgcolor=#FEFE9A cellpadding="0" width=280 cellspacing="0" border="0"> Поместим наши четыре таблицы в HTML файл design.htm и посмотрим результат 
Убедившись, что все линии сопадают (т.е. при подсчете ширины Вы не ошиблись), можно начинать улучшать дизайн и заполнять его содержимым. Напишем заголовок и разместим его по центру таблицы. Для этого добавим выравнивание align=center в строку <td background=img/8.jpg width=393 height=6 align=center>Каталог бесплатных MP3 архивов</td> |
|
Теперь добавим контент (содержимое) на веб страницу. В таблицу 3 добавим еще 3 строки. Для двух строк зададим выравнивание в обе стороны align=justify, а для четвертой - оставим выравнивание по центру. В нее поместим графический файл img/wd.jpg <table cellpadding="0" width=480 cellspacing="0" border="0"> - Таблица №3 <tr> - Строка #1 <td background=img/7.jpg width=55 height=6></td> <td background=img/8.jpg width=393 height=6 align=center>Каталог бесплатных рефератов</td> <td background=img/9.jpg width=32 height=6></td> </tr> <tr> - Строка #2 <td background=img/7.jpg width=55 height=6></td> <td background=img/8.jpg width=393 height=6 align=justify><a target="_blank" href=http://z-sredstva.narod.ru/><b>z-sredstva.narod.ru</b></a> - Политика привлечения заемных средств</td> <td background=img/9.jpg width=32 height=6></td> </tr> <tr> - Строка #3 <td background=img/7.jpg width=55 height=6></td> <td background=img/8.jpg width=393 height=6 align=justify><a target="_blank" href=http://norm-trud.narod.ru/><b>norm-trud.narod.ru</b></a> - Организация, нормирование и оплата труда</td> <td background=img/9.jpg width=32 height=6></td> </tr> <tr> - Строка #4 <td background=img/7.jpg width=55 height=6></td> <td background=img/8.jpg width=393 height=6 align=center><a target="_blank" href=http://forcel.volxv.e-autopay.com/</a></td><img src=img/wd.jpg border=0></td> <td background=img/9.jpg width=32 height=6></td> </tr> </table> См. файл design3.htm) Добавим стили (см. файл design4.htm) <style type="text/css"> a { text-decoration: none; color: #E8E8D3;} a:hover { text-decoration: underline; color: #E8E8D3;} font { font-family: Arial, Tahoma, Helvetica; font-size: 8pt; color: black;} font.tt { font-family: Arial, Tahoma, Helvetica; font-size: 12pt; color: black;} </style> И применим определенные в стилях шрифты к тексту <font class=tt><b>Каталог бесплатных MP3 архивов</b></font> <font><b>musicmp3.spb.ru</font></b></a><font> - Архив mp3</font> Веб дизайн - обучение. Вот и все, что нужно, чтобы сделать простой и очень эффективный веб дизайн, причем бесплатно. Теперь для примера взгляните на реальные страницы с таким дизайном. Само собой это сайт, где вы читаете эти строки, вот эта страница - по тематике "настольные игры". Также, вот эта - с обзором электронных библиотек, и многие-многие другие. Свершений! Веб дизайн - обучение. Веб дизайн бесплатно. Дизайн сайтов. Веб сайты. Разработка веб сайтов. Учебник дизайна. Дизайн web сайтов.,Разработка веб сайтов. Сайты - руководство по разработке веб сайтов. Бесплатные веб сайты. (c) by Free ebook Интересные подарки |


 - hight=11
- hight=11
 - hight=24
- hight=24














 см. файл
см. файл